Featured Component
Borderless Form .NET
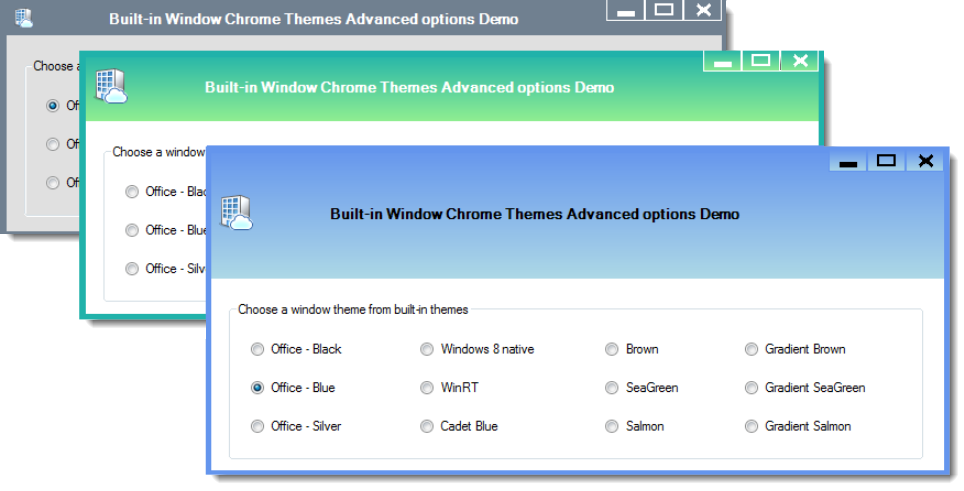
Our borderless Form .NET Component for WinForms: Movable, resizable, and heavily customizable
Do you want to have your own customized Form / Window for your WinForms applications, and still want all the usual behavior of a standard Windows Forms Form?
Then, our Borderless Form .NET component is what you want! You will simply love it.
Features Include:
- Customize your application Form Window and its chrome as you wish - includes customizing borders, Form transparency, thickness, background color, foreground color, corner radius, and many more aspects
- Host any .NET Control on the Form Window's title bar section
- Customize the Window chrome command buttons' location in the title bar
- Customize the Window title bar height as per your needs
- Do you want even more control to customize the Window / Form? Well, you can plug-in your own renderer that can implement our custom interface specification for the Form, if you want to push your customizations to its limits
- Many more features